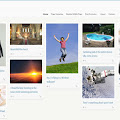
Efek dari Jquery 1.5.2 tersebut ialah berfungsi untuk seluruh gambar pada halaman blog, dan membuat gambar pada halaman blog menjadi transparan ketika tidak tersentuh kursor dan menjadi terlihat jelas ketika tersentuh kursor atau sebaliknya. sobat dapat lihat gambar dibawah ini ;
jika sobat Web Design ingin memasang efek tersebut, ikuti langkah sebagai berikut :
jika sobat Web Design ingin memasang efek tersebut, ikuti langkah sebagai berikut :
- Login pada blog yang ingin sobat pasang efek Jquery lalu pilih rancangan
- Edit HTML dan centang Expand Widget Template
- Cari kode </head> kemudian Copy/Pastekan kode yang di bawah ini tepat di atas kode </head
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'/>
<script type='text/javascript'>
$(document).ready(function() {
$('img').fadeTo('medium', 0.5);
$('img').hover(function() {
$(this).fadeTo('medium', 1.0);
}, function() {
$(this).fadeTo('medium', 0.5);
});
});
</script> - Pada kode yang berwarna merah adalah kode Jquery 1.5.2, apabila di blog sobat suda ada Jquery-nya maka pemasangan Jquery tersebut tidak perlu dilakukan
- Simpan
Keterangan....