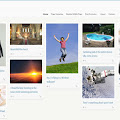
Menu Tab View, tentu nama gadget yang satu ini sudah kaga asing lagi buat sobat blogger. karena disetiap postingan sobat blog yang lain sudah pasti menjelaskan tentang bagaimana cara memasang tab tersebut. Nah untuk sobat BlogsManado yang masih belum tau bentuk dan pembuatannya bisa dilihat pada demo.
oke langsung saja ke inti permasalahan, daripada cerita panjang lebar tapi kaga nyambung hehe, begini sob cara membuat Tab Menu View tersebut ;
oke langsung saja ke inti permasalahan, daripada cerita panjang lebar tapi kaga nyambung hehe, begini sob cara membuat Tab Menu View tersebut ;
- Login ke blogger, lalu pilih menu Layout => Edit HTML
- Kemudian cari kode ini ]]></b:skin>
- kemudian masukkan kode berikut ini sebelum kode ]]></b:skin> atau ke dalam kode CSS
div.TabView
div.Tabs a{
float: left;
display: block;
width: 80px; /* Lebar Kotak Tab */
height: 22px; /* Tinggi Menu Utama Atas */
text-align: center; /* Posisi Teks Menu Tab */
margin: 5px 0px 0px 3px; /* Posisi Kotak Tab */
background-color: #222; /* Warna background Kotak Tab */
padding-top: 2px; /* Spasi Atas */
border: 1px solid #fff; /* Warna border kotak Tab */
border-bottom: 1px solid #ccc; /*Warna border bawah kotak tab */
font-family: "Arial, Helvetica, sans-serif", Arial; /* Font Kotak Tab */
font-weight: 900; /* Ketebalan Teks kotak tab */
}
div.TabView
div.Tabs a:hover,
div.TabView div.Tabs a.Active{
background-color: #736F6E; /* Warna background utama kotak tab */
}
div.TabView
div.Pages{
clear: both;
border: 1px solid #ccc; /* Warna border Kotak Konten */
overflow: hidden;
background-color: #fff; /* Warna background Kotak konten */
}
div.TabView
div.Pages
div.Page{
height: 100%;
padding: 5px; /* Jarak teks dalam kotak content */
overflow: hidden;}
div.TabView
div.Pages
div.Page
div.Pad{
padding: 3px 5px;}
- Perhatikan text-text yang diberi warna hijau adalah keterangan untuk pengaturan Tab View. ada ukuran dan warna, dan lain-lain
- Langkah selanjutnya yaitu pasang kode dibawah ini sebelum kode </head>
- <script src='http://gaptek32.googlecode.com/files/tabview.js' type='text/javascript'/>
- kemudian pilih "Add a Gadget" => "HTML/Javascript" di tempat yang akan sobat letakan Menu Tab View ini.
- inilah script yang harus sobat pasang pada kotak Content HTML/Javascript :
</style>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 350px;" class="Tabs">
<a><spanstyle="color:white">TAB 1</span></a>
<a><spanstyle="color:white">TAB 2</span></a>
<a><spanstyle="color:white">TAB 3</span></a>
</div><div style="width: 350px; height: 250px;" class="Pages">
<div class="Page">
<div class="Pad">
DisiniKode HTML Content Widget YANG INGIN SOBAT TAMPILKAN PADA TAB 1
</div>
</div>
<div class="Page">
<div class="Pad">
Disini Kode HTMLContentWidget YANG INGINSOBATTAMPILKAN PADA TAB 2
</div>
</div>
<div class="Page">
<div class="Pad">
DisiniKode HTMLContentWidget YANG INGINSOBATTAMPILKAN PADA TAB 3
</div>
</div>
</div></div></form>
<script type="text/javascript">tabview_initialize('TabView');
</script> - Simpan.
- angka 350 yang diberi warna hijau adalah labar dari manu tab
- Text yang di beri warna biru adalah isi/judul dari Tab View tersebut. sobat dapat mengisinya dengan Link, gambar, banner, dan script.
- angka 350 dan 250 yang diberi warna merah adalah labar dan tinggi dari kotak manu tab, sobat dapat merubah sesuka hati sobat.
DEMO Hasil akhir.....