Baik Sobat, kali ini saya akan membagi sedikit tips untuk menambah tampilan sobat lebih menarik dan SEO dengan Membuat Widget Auto Scroll & Thumbnails Recent Posts Blogger atau Posting terbaru.
Karena Recent Posts Blogger atau Posting terbaru merupakan widget penting yang berfungsi sebagai penunjang navigasi blog. Dengan adanya daftar posting terbaru, pengunjung yang masuk tidak dari halaman utama (homepage) dapat langsung mengetahui beberapa posting terbaru dari sebuah blog.
Selain itu, widget recent posts dapat menjadi sebuah tawaran bagi pengunjung blog untuk mengetahui isi posting-posting lain dari blog tersebut.
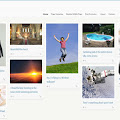
Widget recent post yang saya share kali ini memiliki fitur dan tampilan yang cukup menarik. Kombinasi script recent posts, auto scroll / spy list menghasilkan widget recent posts Blogger yang memiliki efek hebat dan dapat mengundang ketertarikan pengunjung.
Alhasil, tampilan/desain blog pun dapat bertambah nilainya dengan ditambahnya widget recent posts ini. Sudah lama saya menggunakan widget ini dan perannya dalam menambah jumlah pageview blog pun tidak diragukan lagi.
Ikuti langkah-langkah berikut dan pastikan tidak ada bagian yang terlewatkan:
1. Copy Script berikut tanpa tanda petik:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script><style type="text/css" media="screen"><!--#spylist {overflow:hidden;margin-top:5px;padding:0px 0px;height:350px;}#spylist ul{width:355px;overflow:hidden;list-style-type: none;padding: 0px 0px;margin:0px 0px;}#spylist li {width:335px;padding: 5px 5px;margin:0px 0px 5px 0px;list-style-type:none;float:none;height:70px;overflow: hidden;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimRBLt5GQuXbxMj3gWoIdDhJBMF23M8wVEvhzAdjt0XTEImXynn23kxwLc6zgFrdHqsVAR-LM8CNX6hEyiLZs5g5smMv4KI6G34-w6d5vFW8AG9SZVAlQ-vIL76KX7AOUypDEvFoHurFaG/s1600/garis-right.jpg) repeat-x;border:1px solid #ddd;}
#spylist li a {text-decoration:none;color:#4B545B;font-size:11px;height:18px;overflow:hidden;margin:0px 0px;padding:0px 0px 2px 0px;}#spylist li img {float:left;margin-right:5px;background:#EFEFEF;border:0;}.spydate{overflow:hidden;font-size:10px;color:#0284C2;padding:2px 0px;margin:1px 0px 0px 0px;height:15px;font-family:Tahoma,Arial,verdana, sans-serif;}
.spycomment{overflow:hidden;font-family:Tahoma,Arial,verdana, sans-serif;font-size:10px;color:#262B2F;padding:0px 0px;margin:0px 0px;}
--></style>
<script language='javascript'>imgr = new Array();imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";showRandomImg = true;boxwidth = 300;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 60;thumbheight = 60;fntsize = 12;acolor = "#666";aBold = true;icon = " ";text = "Reply(s)";showPostDate = false;summaryPost = 40;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";numposts = 10;home_page = "https://ferlyandosandala.blogspot.com/";limitspy=5
intervalspy=5000
</script>
<div id="spylist"> <script type='text/javascript'>//<![CDATA[ /* * Script dikombinasikan dari bloggerstricks.com * spy effect dari jqueryfordesigners.com * Oleh Abu Farhan (www.abu-farhan.com) * Modifikasi oleh buka-rahasia.blogspot.com */jQuery(function(){jQuery("ul.spy").simpleSpy(limitspy,intervalspy).bind("mouseenter",function(){jQuery(this).trigger("stop")}).bind("mouseleave",function(){jQuery(this).trigger("start")})});(function(e){e.fn.simpleSpy=function(f,g){f=f||4;g=g||5000;return this.each(function(){var l=e(this),k=true,i=[],m=f,o=0,h=l.find("> li:first").height();l.find("> li").each(function(){i.push("<li>"+e(this).html()+"</li>")});o=i.length;l.wrap('<div class="spyWrapper" />').parent().css({height:h*f});l.find("> li").filter(":gt("+(f-1)+")").remove();l.bind("stop",function(){k=false}).bind("start",function(){k=true});function n(){if(k){var p=e(i[m]).css({height:0,opacity:0,display:"none"}).prependTo(l);l.find("> li:last").animate({opacity:0},1000,function(){p.animate({height:h},1000).animate({opacity:1},1000);e(this).remove()});m++;if(m>=o){m=0}}setTimeout(n,g)}n()})}})(jQuery);function showrecentposts(z){document.write('<ul class="spy">');j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();for(var o=0;o<numposts;o++){var w=z.feed.entry[o];var g=w.title.$t;var f;var p;if(o==z.feed.entry.length){break}for(var l=0;l<w.link.length;l++){if(w.link[l].rel=="alternate"){p=w.link[l].href;break}}for(var l=0;l<w.link.length;l++){if(w.link[l].rel=="replies"&&w.link[l].type=="text/html"){f=w.link[l].title.split(" ")[0];break}}if("content" in w){var r=w.content.$t}else{if("summary" in w){var r=w.summary.$t}else{var r=""}}postdate=w.published.$t;if(j>imgr.length-1){j=0}img[o]=imgr[j];s=r;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){img[o]=d}cmtext=(text!="no")?'<i><font color="'+acolor+'">('+f+" "+text+")</font></i>":"";var q=[1,2,3,4,5,6,7,8,9,10,11,12];var x=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];var u=postdate.split("-")[2].substring(0,2);var h=postdate.split("-")[1];var t=postdate.split("-")[0];for(var e=0;e<q.length;e++){if(parseInt(h)==q[e]){h=x[e];break}}var n=(showPostDate)?'<i><font color="'+acolor+'"> ('+u+" "+h+" "+t+")</font></i>":"";g=(aBold)?"<b>"+g+"</b>":g;var v='<li><a href="'+p+'"><img src="'+img[o]+'" width="'+thumbwidth+'" height="'+thumbheight+'" class="recent-thumb"/></a><a href="'+p+'" class="recent-link">'+g+'</a><div class="spydate">'+n+'</div><div class="spycomment">'+cmtext+"</div>";document.write(v);j++}document.write("</ul>")}document.write('<script src="'+home_page+"feeds/posts/default?max-results="+numposts+'&orderby=published&alt=json-in-script&callback=showrecentposts"><\/script>');//]]></script></div>
Note: Host sendiri gambar https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimRBLt5GQuXbxMj3gWoIdDhJBMF23M8wVEvhzAdjt0XTEImXynn23kxwLc6zgFrdHqsVAR-LM8CNX6hEyiLZs5g5smMv4KI6G34-w6d5vFW8AG9SZVAlQ-vIL76KX7AOUypDEvFoHurFaG/s1600/garis-right.jpg dan ganti dengan url gambar yang telah sobat upload.
2. Ganti http://ferlyandosandala.blogspot.com/ dengan url blog sobat. Pastikan ada tanda slash ( / ) di belakang url blog.
3. Buka dashboard > Design/Layout > Add a Gadget / Tambahkan Gadget.
4. Pilih HTML/Javascript.
5. Paste semua kode ke dalam kotak HTML/Javascript.
6. Save.
Untuk menyesuaikan tampilan recent post dengan template blog, perhatikan dan ganti beberapa poin dasar berikut sebelum memasukkan script:
boxwidth = 300 adalah lebar widget dalam pixel (px), ganti nilainya sesuai dengan lebar sidebar blog.
text = "Reply(s)" adalah teks di belakang jumlah komentar, ganti Reply(s) sesuai keinginan, misalnya: komentar, comment(s), dll.
numposts = 10; adalah jumlah posting terbaru yg akan di-crawl, ganti nilainya sesuai keinginan.
limitspy=5 adalah jumlah posting terbaru dalam sekali tampilan, ganti nilainya sesuai keinginan.
intervalspy=5000 adalah kecepatan scroll / spy dalam milisecond (ms), ganti nilainya untuk mengatur kecepatannya.
Selesai!